bsre
About the Project
Project Overview
I developed and deployed the company's website on Vercel, securing a custom domain for professional online accessibility. Vercel's hosting ensures fast loading and reliable uptime, and the deployment process enables seamless updates and scalability for future needs. This setup allows the company to manage their online presence effortlessly and offer a reliable, high-performance experience to visitors.
Key Features and Page Descriptions
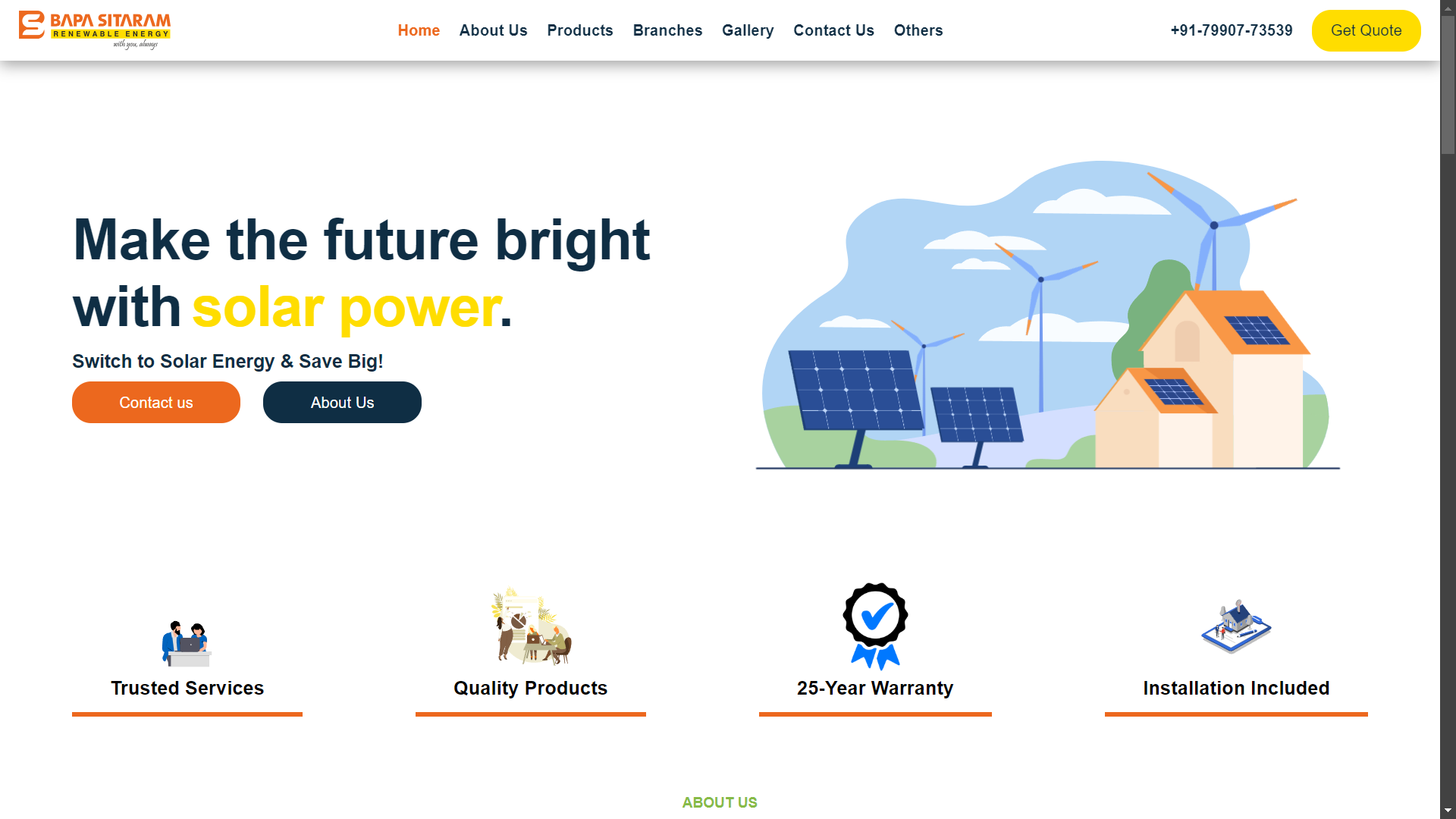
Landing Page with Animation:
- A visually captivating landing page with animations to capture user interest immediately. Leveraging motion effects, smooth transitions, and engaging visuals, the homepage provides an intuitive overview of the company's mission, services, and core values.
About Us:
- This section presents the company’s story, mission, and values with a well-organized layout. Designed to reflect the brand identity, this page features team photos, an animated timeline of the company’s history, and a summary of achievements.
Products:
- A detailed, organized showcase of the company's products, with each product displayed in its own card. Each card includes a title, description, images, and relevant specifications to help customers understand product features and benefits at a glance.
Branches:
A dual-view display of all company branches across various locations:
- Branch Cards: Each branch is represented with a card, displaying the branch name, address, contact information, and an image.
- Interactive Map: An integrated map with customer markers showing each branch’s exact location. Customers can click on markers to see details for each branch, making it easy to find nearby locations.
About Us:
- This section presents the company’s story, mission, and values with a well-organized layout. Designed to reflect the brand identity, this page features team photos, an animated timeline of the company’s history, and a summary of achievements.
Gallery:
- A visually rich gallery page featuring high-quality images of the company's facilities, products, events, and achievements. The page uses a lightbox effect so users can view images in full screen, enhancing the browsing experience.
Contact Us:
- A contact page with a form to reach customer service or specific departments. The form includes fields for name, email, subject, and message, with backend validation to ensure smooth communication.
- Additional contact details (phone, email, and address) are prominently displayed.
Carousel with Titles and Descriptions:
- A beautifully designed carousel on a dedicated page to feature key products, testimonials, or services. Each slide in the carousel includes an image, title, and description, allowing users to learn about highlighted offerings in a visually engaging format.
Additional Features
- Responsive Design: The website is fully responsive and optimized for different devices, ensuring a seamless experience on mobile, tablet, and desktop.
- SEO Optimization: Implemented best practices for search engine optimization, including metadata, alt tags, and structured content, to improve online visibility.
- Performance Optimization: Fast loading times with optimized images, efficient code, and caching strategies to provide a smooth browsing experience for users.
- Analytics Integration: Added analytics tracking to monitor user behavior, page views, and other essential metrics for data-driven improvements.
Technologies Used
ReactTypeScriptVercelMui
Image Gallery